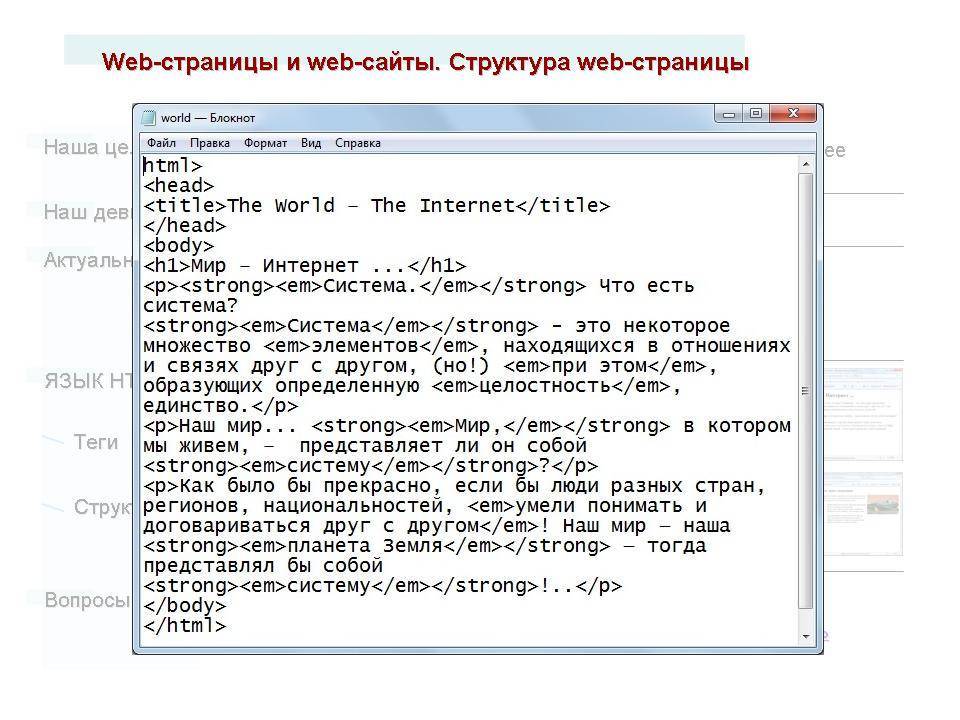
Теги – основа языка HTML
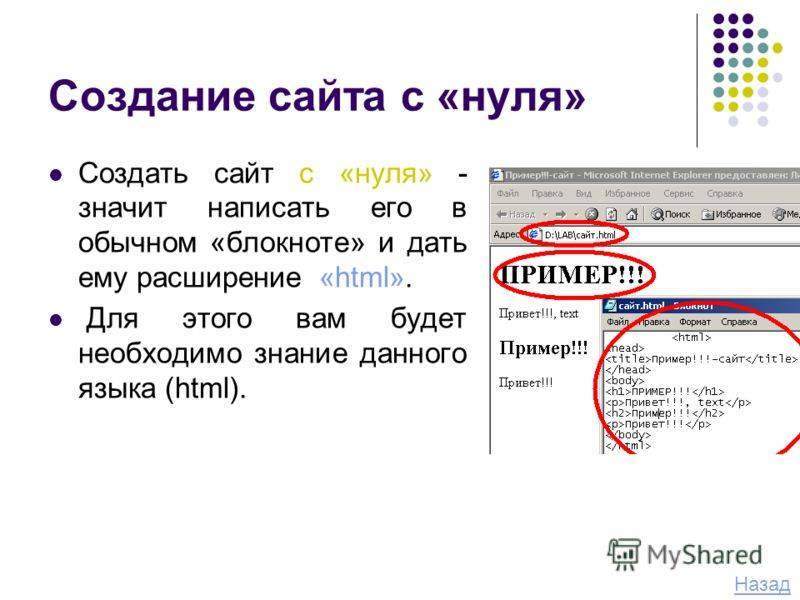
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту. Тегов очень много,
поэтому мы выделим основные:
- <html></html> – используются для
открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с
веб-документом; - <head></head> – содержит ключевые
данные, касающиеся веб-страницы; - <title></title> – содержит основной
заголовок – описание содержания страницы; - <body></body> – тело страницы, в
котором помещаются все объекты, которые нужно видеть пользователям Интернета,
это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на
этапе создания сайта подумать о его продвижении, так как теги Title и H1 будут
влиять на ранжирование страниц в результатах поисковой выдачи. Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это . Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами
Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Придумываем название и доменное имя
Домен – это название web-ресурса, которое вводится в адресную строку браузера. Например, sitebond.ru или русфонд.рф.
В идеале доменное имя должно быть:
- уникальным – нигде в интернете более не встречаться;
- коротким и запоминающимся – желательно ограничиться 10-12 символами и не использовать тире, цифры и лишние знаки;
- включать имя бренда или ниши – если вы работаете с автомобилями, то ищите название в тему (autotop, drive, avtocar и т. д);
- быть не ниже второго уровня – это всегда платные домены, где после точки идет название (site.ru, site.com, site.рф).
Его придется оплачивать регулярно, так как он не покупается навсегда, а арендуется. Сейчас многие хостинг-провайдеры дарят домены клиентам, если они подпишутся на годовой тариф. Так что можно сэкономить на этом.
Подключите все необходимые инструменты
 GetResponse автоматически подключает ваш сайт ко всем маркетинговым инструментам на платформе.
GetResponse автоматически подключает ваш сайт ко всем маркетинговым инструментам на платформе.
При создании сайта вы, скорее всего, захотите подключить и сторонние инструменты.
Например, подключив Google Аналитику, вы узнаете, кто посещал ваш сайт, какие страницы чаще всего, сколько времени в среднем пользователь находится на той или иной странице, а также другие демографические данные.
А если подключите Менеджер тегов Google, то сможете настраивать события. Например, вы сможете отслеживать отдельные точки взаимодействия с сайтом, будь то клики по кнопкам призыва к действию или по формам регистрации.
В зависимости от инструментов, которые вы используете, подключение сайта к тем или иным сервисам может потребовать установки сторонних плагинов или вставки строк в ваш HTML-код.
Но если вы выбрали конструктор сайтов GetResponse, то объединить все инструменты в одно целое не составит труда.
Возможности GetResponse:
- Реклама в Facebook и Instagram
- Реклама в Google
- Email-маркетинг
- Автоматизация маркетинга
- Живые чаты
- Вебинары
- Web push-уведомления
- Воронки конверсии
- Формы регистрации
Также вы можете подключить Google Аналитику и Менеджер тегов Google, просто указав свой ID пользователя. Знания кода не требуется.
Если вы хотите подключить сайт, созданный в GetResponse, к внешним сервисам, к вашим услугам более 100 интеграций, включая Zapier.
Сделать собственный сайт с нуля или на конструкторе: что выбрать
Своё мнение на счёт вариантов создания веб-ресурсов я уже выложил выше. Здесь хочу подытожить и предлагаю вам посмотреть сравнительную таблицу, чтобы вы окончательно могли выбрать для себя то, что наиболее подойдёт под ваши потребности и планы!
| Характеристики для сравнения | Конструктор | Полноценный движок | Код написанный вручную |
| Процесс создания | Легко | Легко | Сложно |
| Скорость реализации | За вечер можно сделать | За 2-3 вечера можно сделать полностью | Долго |
| Настройка исходного кода | Нет | Некоторые движки предоставляют такую возможность | Конечно, вы же создатель |
| Автоматическое продвижение в поисковике | Некоторые сами предлагают это за определенную копейку | Как вам будет удобно, так и делайте | Полная свобода |
| Дизайн и функционал | Нельзя редактировать заготовленные шаблоны | Можно менять многое в зависимости от движка | Можно делать, что угодно |
| Переход на другой хостинг | Нельзя | Можно | Можно |
Процесс создания сайта очень увлекательный и многогранный. Возможно, создав один веб-ресурс вы даже захотите этим заниматься постоянно. Или зацепитесь за что-то одно – написание кода или создание дизайна и будете развиваться в этом направлении. В любом случае эти знания помогут заработать деньги, не выходя из дома. А свой проект, если подходить с душой и энтузиазмом, не только принесет прибыль, но и добавит организованности в вашу жизнь.
Выбираем тип
Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим надо заранее определиться. Ниже перечислим основные виды.
В 2022 году один из самых популярных типов интернет-ресурсов. Его также называют e-shop. Основная цель – онлайн-торговля по всему миру. Клиенты магазина получают возможность сформировать заказ на покупку, выбрать способ оплаты и доставки, сравнивать характеристики и цены товаров и т. д.
Сделать сайт с нуля самостоятельно не сложно, но придется интегрировать площадку с платежными системами, делать специальное оформление, добавлять множество обязательных инструментов e-commerce.
Сайт услуг
Задача – продвижение своего бизнеса. Он обязан быть адаптирован под различные устройства и иметь удобный современный дизайн, чтобы удавалось привлекать трафик. Как правило, это небольшой ресурс. Часто их открывают салоны красоты, медицинские учреждения, рестораны.
Сайт-визитка
На английском business card website, а простыми словами – электронная визитка компании или отдельного человека. Включает описание деятельности, контактную информацию, портфолио или презентацию. Часто состоит всего одностраничник, которой бывает достаточно для размещения всей информации.
Сайт компании или корпоративный
Это уже полноценный многостраничный портал для продвижения бизнеса. Здесь есть меню, часто с категориями второго и третьего уровня. Информации много – новости компании, презентации, каталог услуг или товаров.
Порталы, новостные страницы
Разновидность тематического блога. Главная задача – оригинально подать достоверную информацию. Обычно на новостниках множество коротких статей и лонгридов, видео и фото. В топ самых популярных российских порталов этого типа входят Ria.ru, RBC, Kp.ru, Aif.ru и другие. Создание таких сайтов с нуля по пошаговой инструкции не предполагает наличие навыков программирования.
Что такое лендинг?
Лендинг — это одностраничный продающий сайт. Он переводится как «посадочная страница», то есть лендинг призывает сделать одно действие: заказать химчистку, оставить контакты или забронировать билет на выставку.
Лендинг эффективен потому, что клиент сфокусирован на главном. В нём нет ссылок на другие сайты, длинных рассказов и предложений нескольких услуг.
Лендинг состоит из нескольких блоков, но все они располагаются на одной странице. На первом экране мы показываем услугу или продукт и сразу предлагаем совершить действие.
«Хмм… интересно! Но почему я должен обратиться именно к ним?» — думает клиент и листает вниз, чтобы найти ответы на свой вопрос.
Блоки рассказывают о продукте подробнее. В чём преимущества продукта? Чем вы лучше других? Сколько стоит? Вам точно можно верить?
Приведу пример. На первой странице лендинга мы предлагаем бесплатно скачать чек-лист «10 правил, без которых вы не выучите английский». Загвоздка в том, что клиент взамен оставляет свои контакты. Менеджеры школы английского набирают номер клиента и предлагают купить курс. Вуаля! Лендинг решил свою задачу: собрал контакты, и компания продала услугу.
Чтобы определиться с наполнением сайта, блоками и призывом к действию, решите, какую потребность клиента будет закрывать ваш сайт.
В зависимости от потребности клиента, лендинги делятся на 2 типа:
- Коммерческие. Это могут быть лендинги, где продаётся один товар или одна услуга, а может быть лендинг с каталогом товаров.
- Информационные. На таких лендингах клиент узнаёт информацию о продукте.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку. Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким). Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким)
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
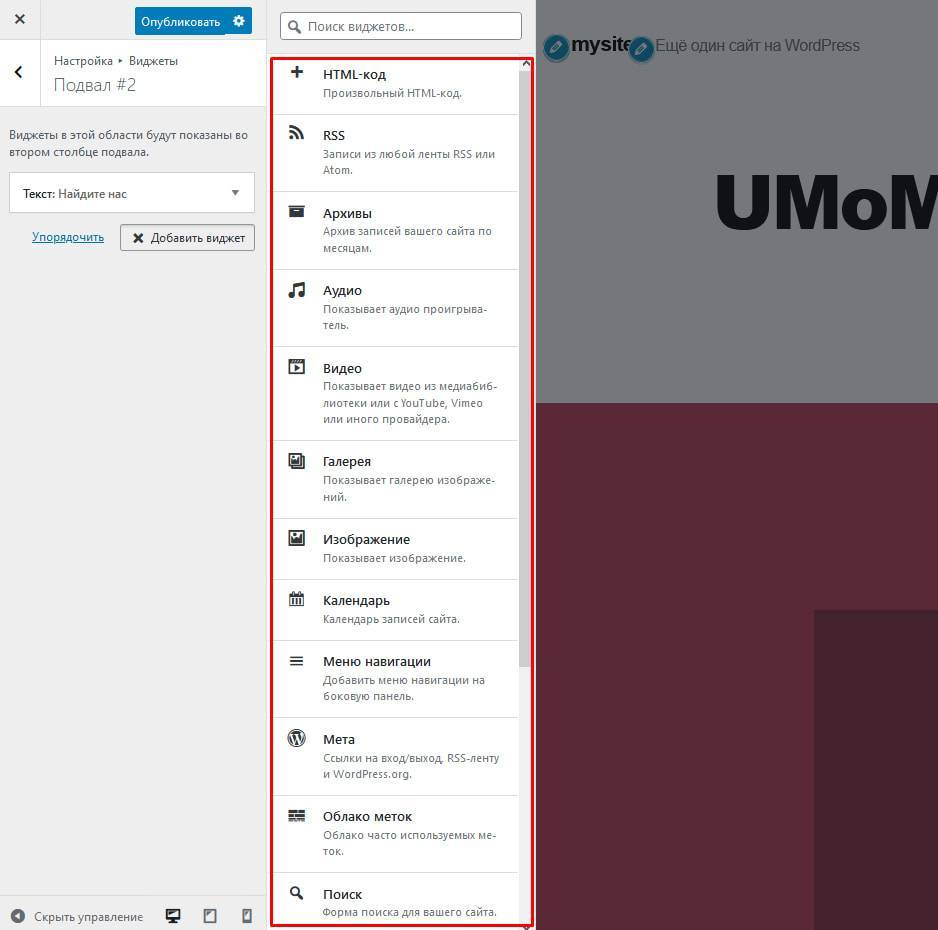
<img src="image/logo.png" alt="Наш логотип">
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul class="menu"> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> <div class="footer"> <p> 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт. Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт
Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Выберите конструктор сайтов

Давайте попробуем для начала ответить на следующий вопрос: так ли нужен всем конструктор сайтов?
Нет.
При условии что у вас есть навыки программирования, вы можете создать сайт своими руками с нуля, используя редактор кода, а также HTML, CSS и JS библиотеки вроде Bootstrap. Но в этом случае от вас требуется много времени, усилий и профильных знаний.
Еще один вариант – вы можете нанять разработчика, который сделает все за вас. Скорее всего, он просто адаптирует для вас один из шаблонов, с которыми работал, и построит сайт на WordPress или другом популярном CMS-движке.
Это распространенный прием, особенно если вы хотите запустить блог, но он не лишен недостатков. Самым главным минусом WordPress является то, что эта платформа зависит от обновлений, а ее панель управления неинтуитивная и негибкая. Если вы хотите внести изменения в дизайн, которые выходят за пределы возможностей шаблона, в котором вы работаете, то вам придется обратиться за помощью к программистам.
Третья опция – drag-and-drop редакторы. Это самый оптимальный по стоимости вариант, который дает небольшим компаниям вроде вас гибкость и свободу действий. Вы получаете доступ к бесплатным готовым шаблонам, интуитивному пользовательскому интерфейсу, вам не нужно знать HTML или CSS. Кроме того, вам не нужно следить за обновлениями для бесперебойной работы сайта.
Некоторые сервисы, например, бесплатный конструктор сайтов GetResponse, пошли дальше и добавили в пакет услуг дополнительные возможности:
- Искусственный интеллект подбирает шаблон сайта под цели и потребности вашего бизнеса.
- Вы получаете доступ к тысячам изображений в высоком разрешении.
- Сайт автоматически подключается к маркетинговым инструментам для ведения кампаний email-маркетинга, общения с аудиторией (живые чаты) или запуска платной рекламы в Facebook или Google.
- Все страницы по умолчанию имеют адаптивный дизайн и SSL-сертификат.
- Вы получаете бесплатный веб-хостинг и возможность зарегистрировать персональный домен не выходя из аккаунта.
Чтобы определиться с конструктором сайтов, вы должны вернуться к результатам анализа выше. Если вы знаете, какие страницы, тип контента, технические функции и дизайн вы хотите видеть на своем сайте, проверьте самые популярные конструкторы на наличие вышеперечисленного.
После этого переходите к тестированию тех платформ, которые оказались привлекательнеее конкурентов. Большая часть основных инструментов доступна в бесплатном тарифе или во время бесплатного пробного периода, что позволяет опробовать их на практике.
Как сделать из конструктора сайт с нуля – особенности
Также при выборе оптимального конструктора сайтов не будет лишним проанализировать следующие особенности:
- Есть ли у конструктора ограничения в использовании, например, ограничение по объему трафика?
- Предлагает ли конструктор SEO-оптимизацию?
- Есть ли в комплекте CMS-система и насколько она сложная в освоении?
- Трудно ли подключить базовые инструменты вроде Google Аналитики?
- Это реально блочный конструктор либо он требует знания HTML или CSS?
У меня есть домен. Как создать свой сайт?
Курс
Frontend-разработчик
Научитесь разрабатывать интерактивные веб-сайты и приложения на JavaScript и HTML и получите востребованную IT-профессию. Дополнительная скидка 5% по промокоду BLOG.
Узнать больше
Обложки, пункты меню, кнопки, текстовые поля и другие элементы в конструкторе уже есть. Вам нужно только добавить нужные блоки на страницу, настроить внешний вид и наполнить сайт собственным контентом.
Помимо создания самого сайта, в онлайн-конструкторах можно настроить SEO-параметры: описания, ключевые слова и заголовки, есть возможность загружать видео и музыку, подключать онлайн-платежи и лид-формы.
Для примера возьмем один из самых популярных конструкторов — Tilda. В библиотеке Tilda более 480 блоков и свыше 180 шаблонов страниц. У конструктора есть бесплатная версия — вы можете создать один сайт с 50 страницами, размером не более 500 Мб.
Создание сайта на Tilda
После регистрации кликните «Создать сайт» и введите его название. Потом выберите стартовый шаблон и начните его редактировать по своему вкусу, следуя пошаговым инструкциям.
Шаблоны для создания различных страниц на Tilda
Помимо Tilda есть и другие варианты, но у всех свои плюсы и минусы.
WordPress — развитая CMS для создания простых и профессиональных сайтов c удобной админкой и понятным интерфейсом, большим набором шаблонов и расширений. Недостатки — по умолчанию ограниченный функционал, а из-за большой нагрузки на сервер может снижаться скорость загрузки сайта.
У Wix есть встроенный магазин приложений, а также много возможностей, чтобы сделать крутой дизайн. Но технология AJAX, на которой работают сайты Wix, способна вызывать проблемы с SEO-продвижением и скоростью загрузки страниц. Бесплатно на Wix можно разместить один сайт, а подключение собственного домена обойдется от 90 рублей в месяц (при использовании бесплатной версии).
Проанализируйте состояние рынка и конкурентов
Что вы узнаете в результате анализа рынка и коллег по отрасли:
- Какая информация интересна вашим потенциальным клиентам
- Какой контент размещают ваши конкуренты для привлечения клиентов
Чтобы лучше понять специфику такого анализа, давайте представим, что вы персональный тренер. Просмотрев сайты других персональных тренеров, вы обнаружили, что у них есть нечто общее:
- Страница с описанием и стоимостью услуг
- Страница с описанием личности тренера, его опыта, образования
- Страница с отзывами и историями преображения счастливых клиентов
- Блог с советами и программами тренировок
- Форма подписки на рассылку, предлагающая сборник ПП-рецептов взамен за email-адрес
- Ссылки на профили в YouTube и Instagram
После завершения анализа запишите абсолютно все, что должно быть включено в ваш сайт, и переходите к следующему шагу.
Настройка CMS WordPress
Успешно выполнив предыдущие шаги, приступаем к самому интересному – к приведению сайта в должный вид!
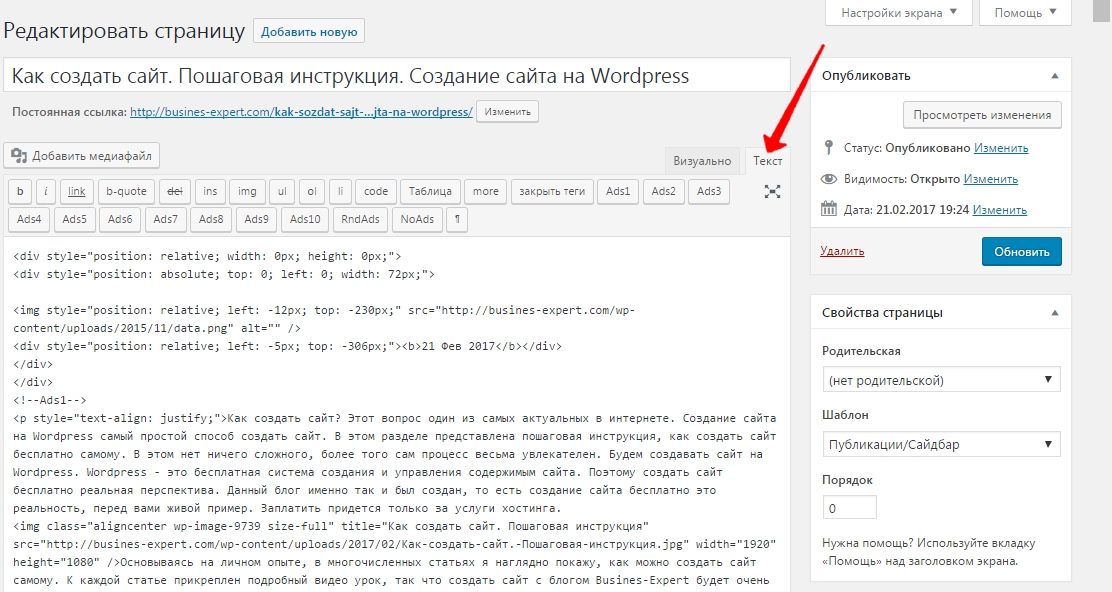
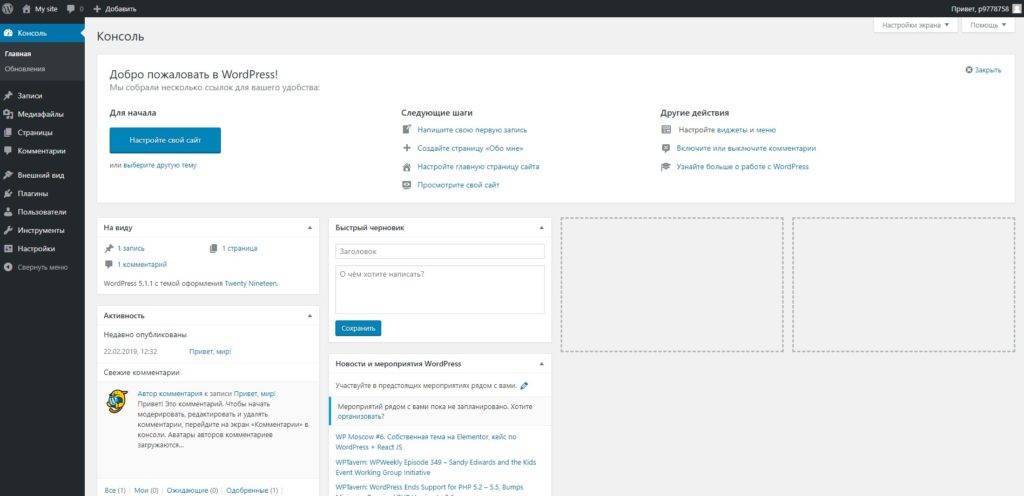
На скриншоте ниже отображена администативная панель (админка) WordPress:
 Административная панель WordPress
Административная панель WordPress
Меню редактирования сайта находится слева. Кратко пройдемся по основным инструментам.
Тема оформления
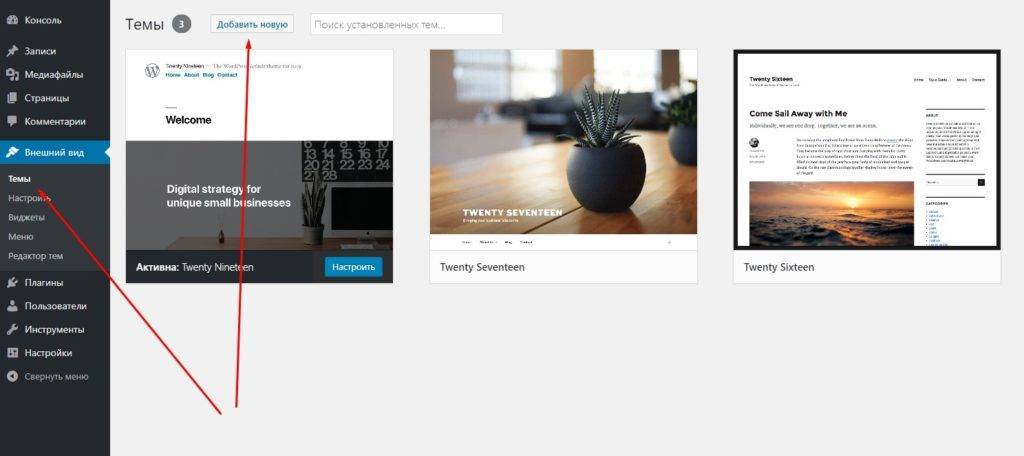
Перейдя на вкладку «Внешний вид» — «Темы», выберите оптимальный шаблон сайта. Чтобы открыть каталог всех доступных тем, нужно кликнуть на «Добавить новую»:
 Добавляем новый шаблон
Добавляем новый шаблон
Определившись с темой, нажимаем «Установить» и после — «Активировать». Отредактировать новый шаблон можно во вкладке «Настроить».
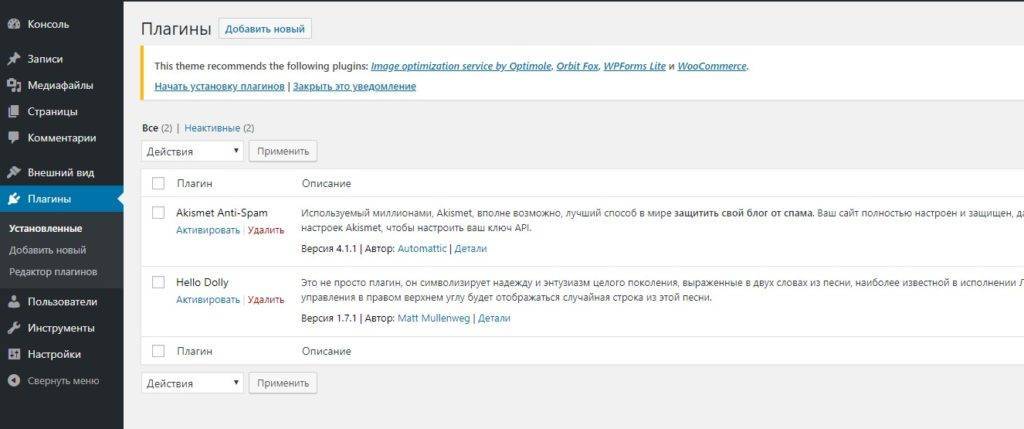
Плагины
В редакторе WordPress доступен ряд функциональных плагинов, необходимых для построения и оптимизации сайта. Два устанавливаются по умолчанию. Причем Hello Dolly можно отключить – он не несет никакой пользы:
 Устанавливаем плагины
Устанавливаем плагины
Для поиска новых необходимо перейти в «Добавить новый».Чтобы обеспечить работоспособность и продвижение сайта необходимо установить ряд плагинов:
Бесплатные способы создания сайтов
1. uCoz. Известный сервис позволяет бесплатно размещать проекты. На базе uCoz был создан первый мой проект.
2. narod.yandex.ru – второй вариант, больше неактуален. Российский поисковый гигант передал хостинг Narod сервису uCoz.
Недостатки бесплатных хостингов
- Если намереваетесь публиковать на страницах своего портала информационные или личные статьи, бесплатной площадки вполне достаточно. Однако бесплатный хостинг не подходит для разработки проектов, ориентированных на продажу товаров.
- Бесплатные конструкторы по созданию сайтов зарабатывают на рекламе. Следовательно, на страницах вашего проекта будут присутствовать сторонние рекламные объявления.
- Если сможете размещать свои рекламные баннеры, знайте, на самые хорошие им не достанутся. Там размещается реклама сервиса.
- Проект, размещенный на бесплатной площадке, сложно и затруднённо перенести на другой хостинг.
Как создать в конструкторе Craftum
Действуем по инструкции:
- Переходим на Craftum, регистрируемся и жмем «Создать сайт».
- Выбираем шаблон. Используем встроенный поиск по категориям. Также можете воспользоваться «Пустой страницей», и самостоятельно добавить туда блоки.
- Мы выбрали для примера категорию «Авто/Прокат автомобилей». Главная у нас теперь уже готова (форма заказа, меню, телефон). Далее жмем на режим редактирования и «Настроить».
- Попадаем в редактор. Здесь можем добавить дополнительные блоки, оформить контент, дизайн, форму.
- После внесения изменений, кликаем на «Опубликовать». Теперь страница открывается в браузере, ей присвоен урл и домен третьего уровня.
Бесплатный период составляет 10 дней. Затем придется выбрать один из платных тарифов, привязать уникальный домен, добавить разделы и начать их наполнять контентом.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо
освоить азы веб-программирования, но можно обойтись и без таких жертв,
воспользовавшись бесплатными
конструкторами сайтов. Нужно просто компоновать элементы на веб-странице,
формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими
конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
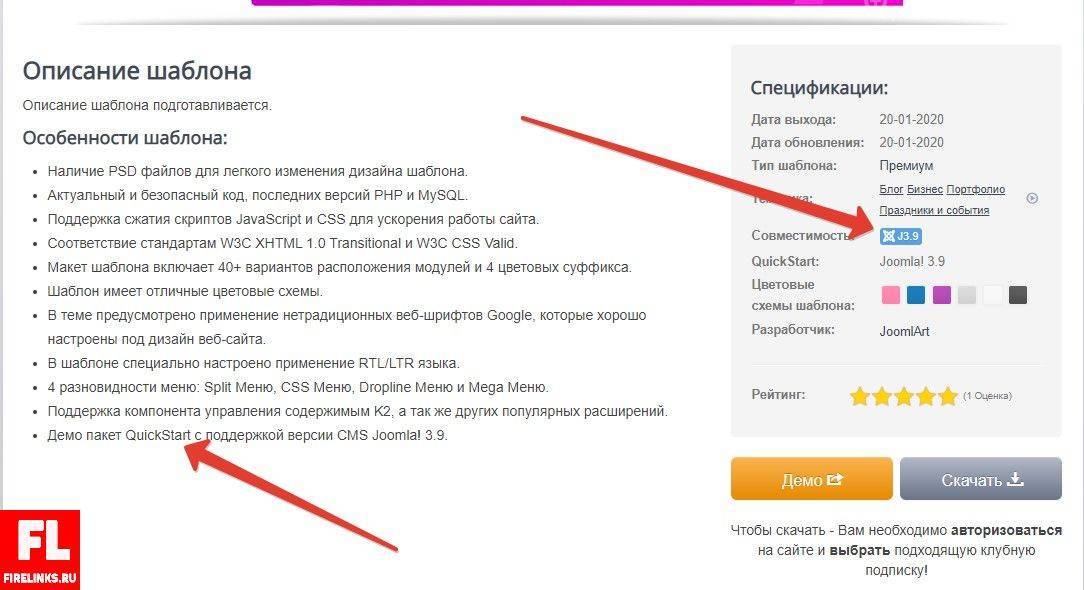
Альтернативой конструкторам служат CMS системы, пригодные для разработки
блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.
Воспользовавшись этими системами
можно получить доступ к уже созданным шаблонам и использовать их как есть, или
вносить изменения, касающиеся расположения блоков, формата отображения,
цветовой гаммы страниц.
Пошаговая инструкция по созданию сайта
Шаг 1: Приобретение хостинга
Хостинг – по сути – услуга по размещению принадлежащего вам сайта в сети Интернет, по факту – место в сети (сервер), где будет располагаться ваш сайт. Для того чтобы он был доступен потенциальным клиентам, выбранный хостинг должен отвечать ряду требований:
- обеспечивать стабильную и бесперебойную работу в режиме 24/365;
- иметь удобный и понятный непрофессионалу пользовательский интерфейс;
- обеспечивать минимальный Uptime (время отклика на запрашиваемую информацию);
- иметь русскоязычную службу поддержки;
- предлагать адекватную стоимость на услуги хостинга.
Услуги размещения сайтов предлагает множество хостеров, популярность которых можно увидеть в рейтинге, составляемом ежегодно для профессиональных веб-разработчиков. Однако по совокупности вышеуказанных характеристик, а также соотношению цена/качество, лучший выбор для начинающего веб-мастера – хостинг-провайдеры Beget и Hostlife.
Рассмотрим создание сайта на примере хостинг-провайдера Beget.
Для этого необходимо:
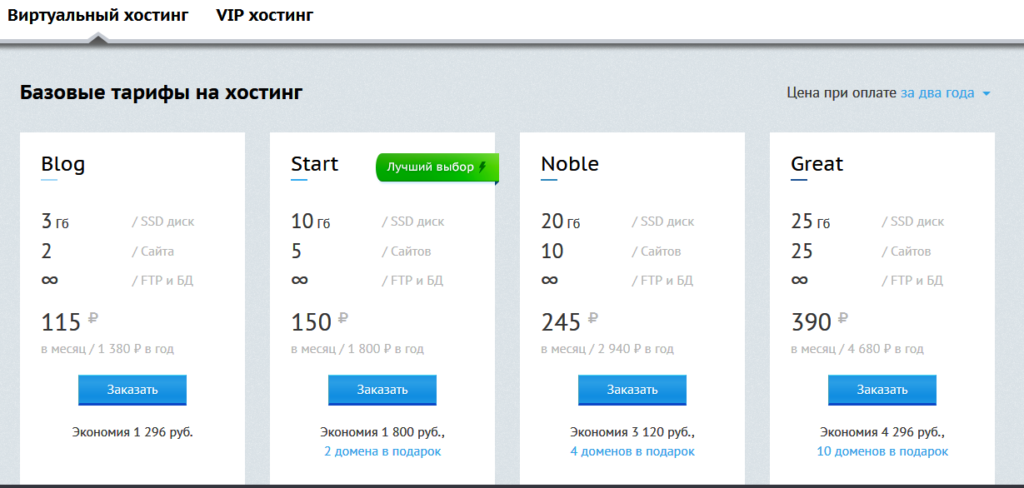
На главной странице сайта найти и выбрать раздел «Хостинг»:
 Базовые тарифы
Базовые тарифы
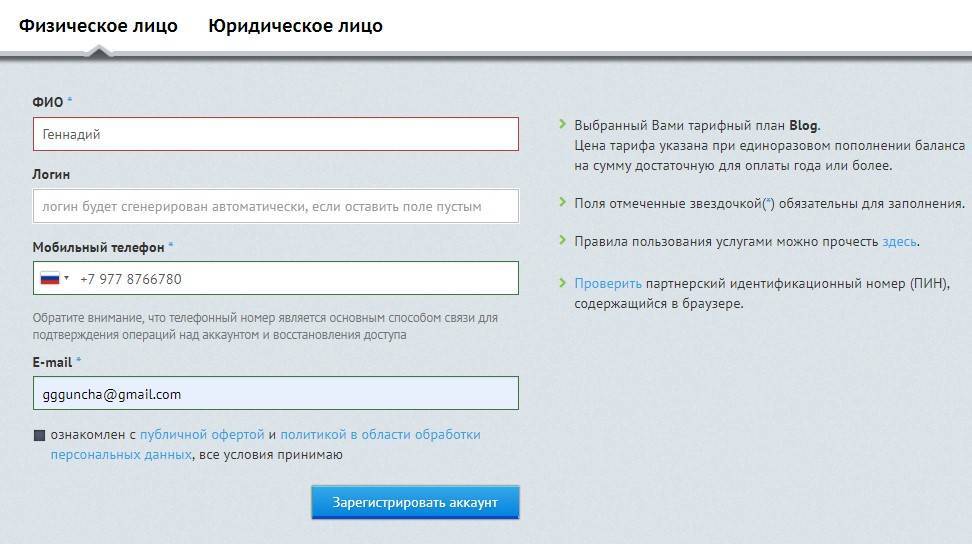
Заполнить поля для регистрации пользователя (обратите внимание для физических и юридических лиц формы отличаются) и нажать кнопку «Зарегистрировать аккаунт»:
 Заполняем форму
Заполняем форму
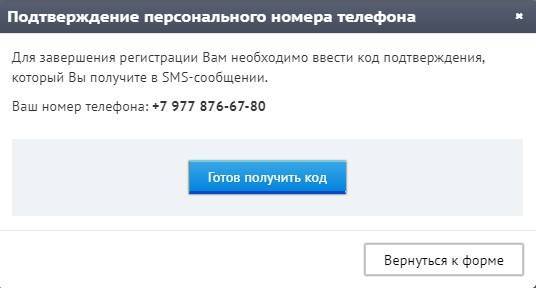
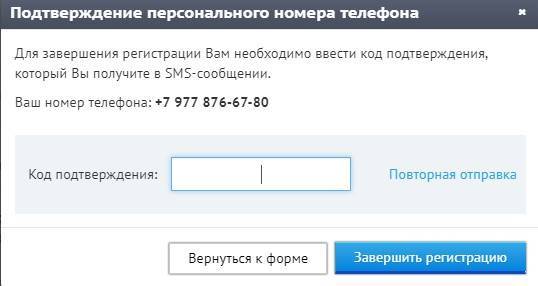
Появится окно подтверждения телефонного номера, указанного вами при регистрации. Нажимаем на «Готов получить код»:
 СМС подтверждение
СМС подтверждение
Должна прийти СМС с шестизначным кодом, вбиваем его в поле «Код подтверждения» и нажимаем «Завершить регистрацию»:
 Печатаем шестизначный код
Печатаем шестизначный код
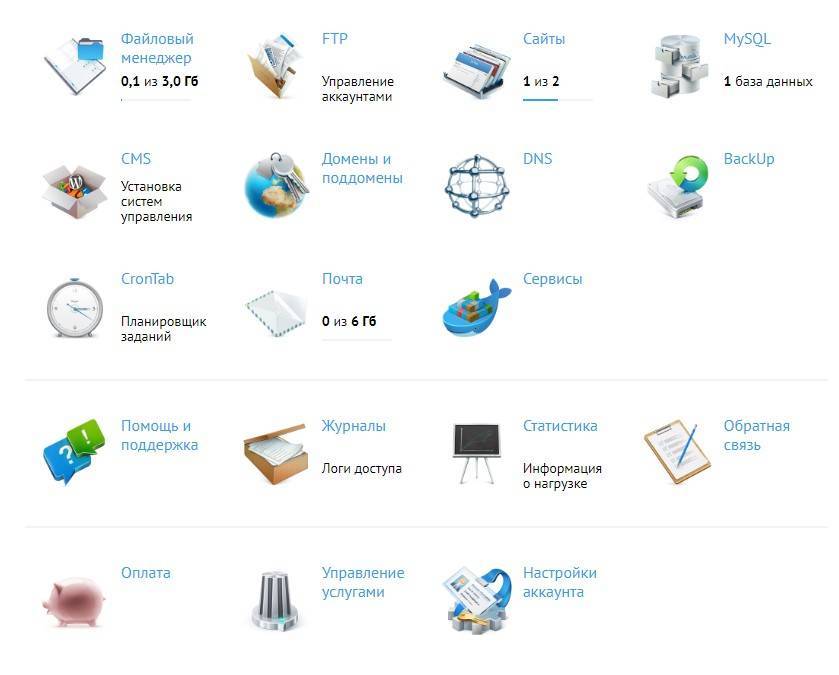
Далее откроется возможность нажать на кнопку «Начать работу», чтобы увидеть полную карту опций и услуг сайта:
 Личный кабинет на хостинге
Личный кабинет на хостинге
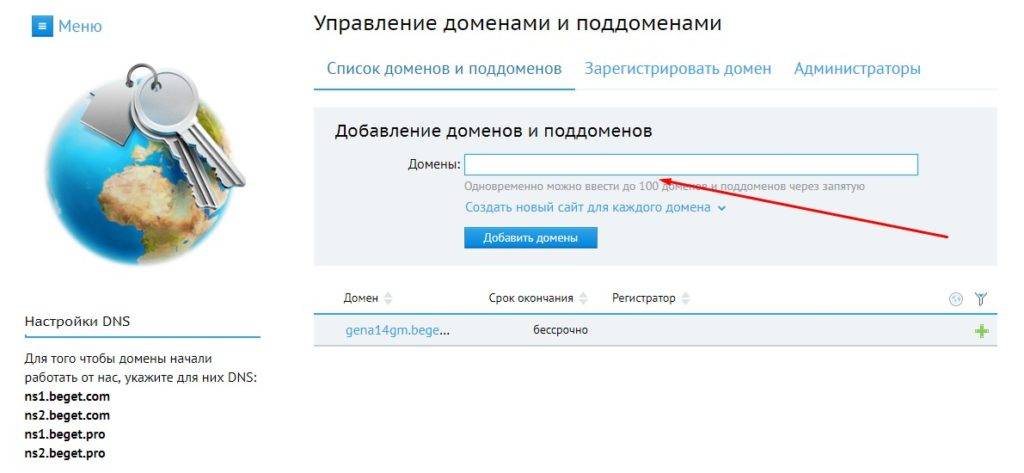
Шаг 2: Добавляем домен
Выбираем раздел «Домены и Поддомены» и добавляем домен. При этом у своего регистратора доменных имен нужно прописать dns сервера ns1.beget.com и ns2.beget.com:
 Добавление доменов и поддоменов
Добавление доменов и поддоменов
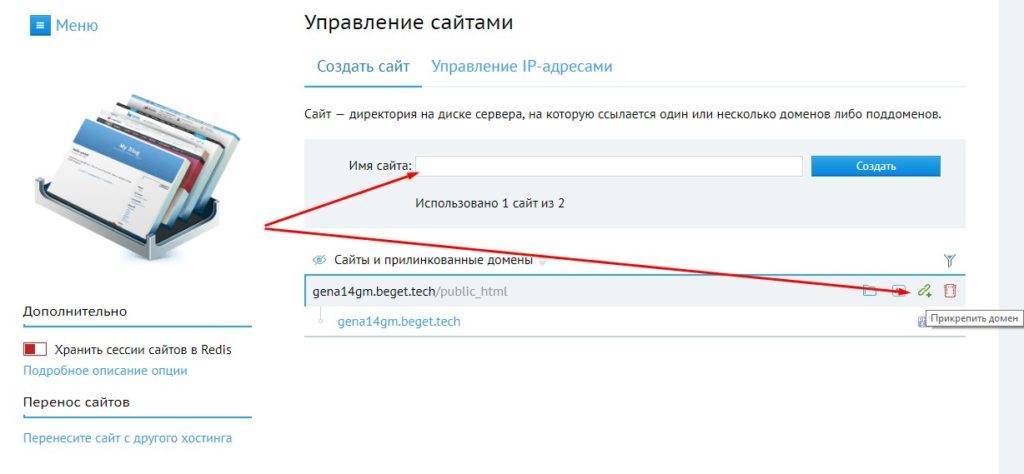
Шаг 3: Управление сайтами
Следующий после добавления домена переход – в раздел «Управление сайтами» на панели задач.
Здесь необходимо задать имя сайта (по обыкновению подбирается ассоциативное домену название), после чего прикрепляем домен.
Это необходимо, чтобы определить директорию на хостинге, где в дальнейшем будут храниться все файлы с сайтом.
 Управление сайтами
Управление сайтами
Шаг 4: Подключаем CMS WordPress
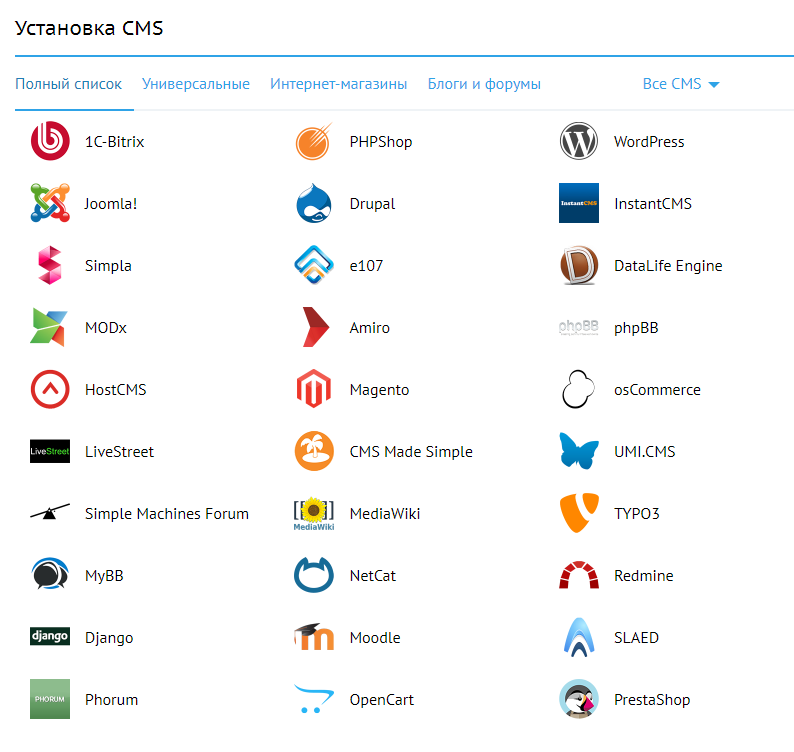
Переходим в раздел «CMS» и выбираем WordPress:
 Установка CMS
Установка CMS
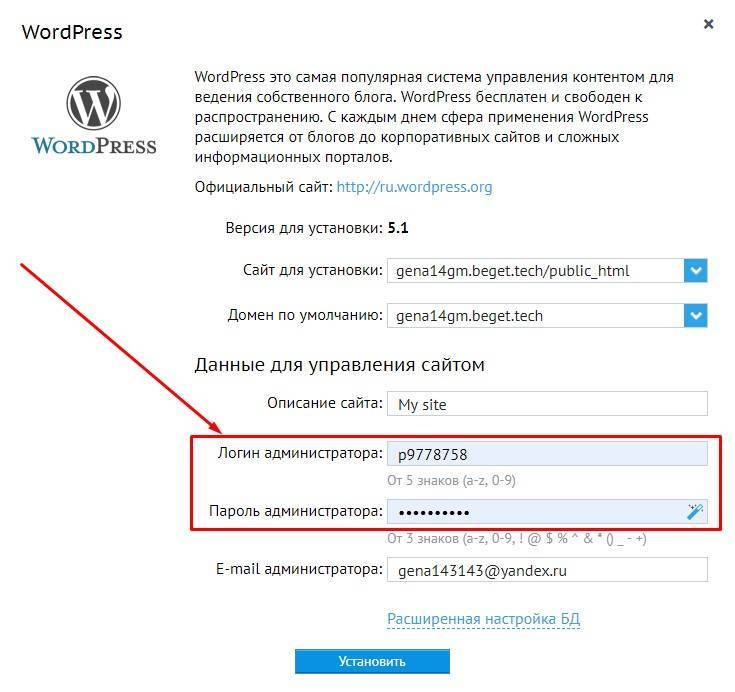
В появившемся окне, вам необходимо поменять Логин и Пароль администратора на любые по вашему желанию и нажать на кнопку «Установить»:
 Определяем логин и пароль для WordPress
Определяем логин и пароль для WordPress
- Ждем минуту, автоматически на ваш сайт установится стандартный шаблон WordPress и можно переходить в админку веб-сайта, добавив после домена /admin. Например, ваш-сайт.ru/admin
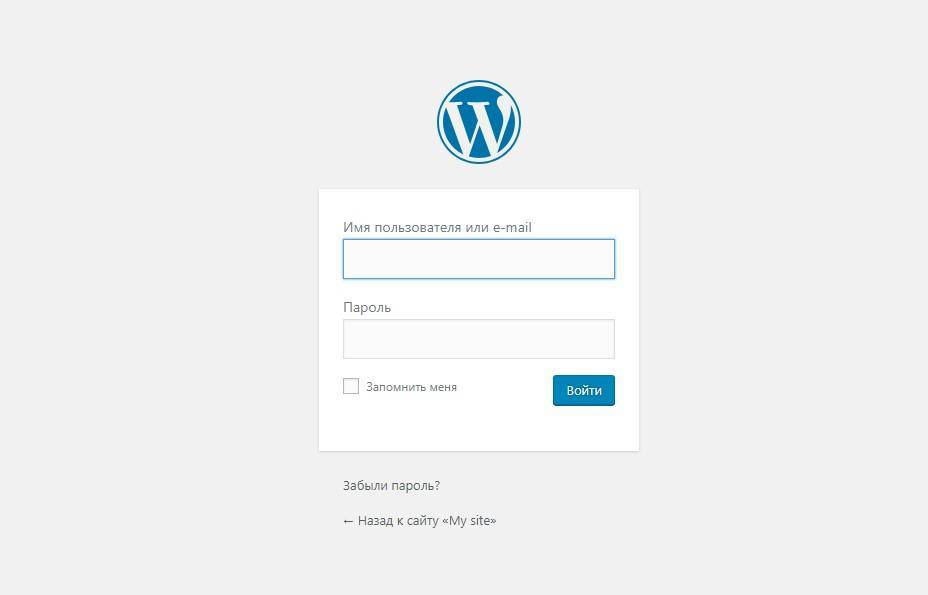
- Вводим «Логин администратора», указанный в пункте 2, в поле «Имя пользователя или e-mail» и аналогично пароль:
 Входим в админку WordPress
Входим в админку WordPress
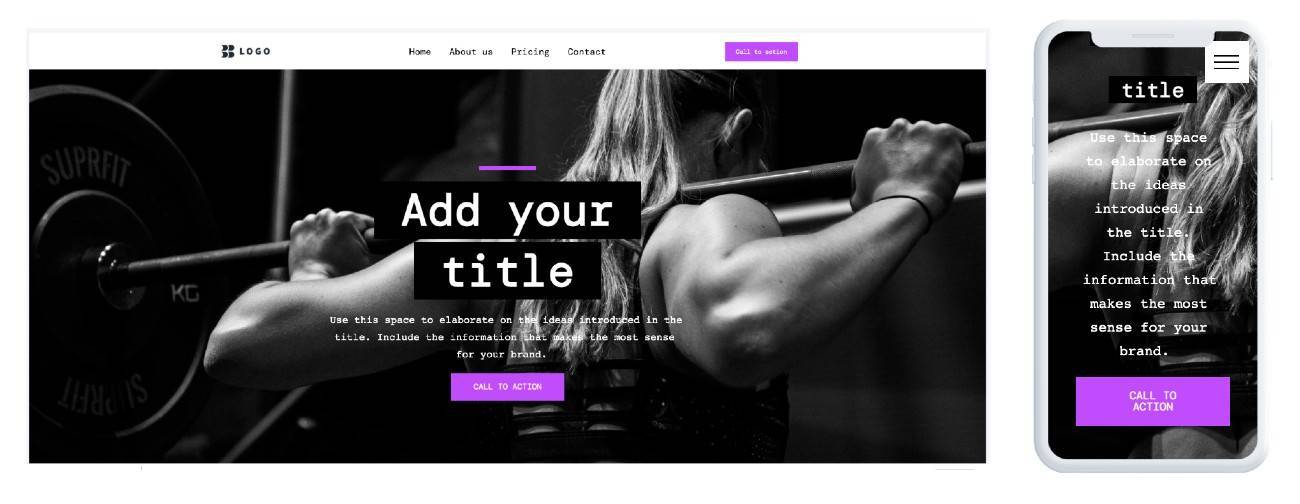
Проверьте сайт в режиме предпросмотра и опубликуйте
 Всегда перед публикацией сайта проверяйте, как он выглядит на экранах ПК и мобильных устройств.
Всегда перед публикацией сайта проверяйте, как он выглядит на экранах ПК и мобильных устройств.
Перед запуском сайта рекомендуется дважды проверить все, что, на первый взгляд, выглядит безукоризненно, удостовериться, что контент находится на своих местах, а формы регистрации и обратной связи работают исправно.
После этого приступайте к публикации. Поздравляем! Ваш первый сайт в сети!
Теперь вы можете поделиться ссылкой на него со своими друзьями и коллегами, чтобы узнать их мнение. Пусть они просмотрят сайт, понажимают на кнопки и разделы, откроют на разных устройствах.
После получения обратной связи можете переходить к целевой аудитории, но перед этим сделайте две вещи:
- Откройте настройки сайта и убедитесь, что сайт индексируется и что пользователи найдут его в поисковых системах.
- Добавьте ссылку на сайт в свои профили Facebook, Google My Business и в других социальных платформах, используемых вами для активного продвижения бизнеса.